You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 안드로이드 슬라이드 탭 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.pilgrimjournalist.com team, along with other related topics such as: 안드로이드 슬라이드 탭 안드로이드 커스텀 탭, 안드로이드 스튜디오 탭 레이아웃, 안드로이드 탭레이아웃 프래그먼트, 안드로이드 탭 메뉴, 안드로이드 탭 레이아웃, 안드로이드 스튜디오 탭설정, 안드로이드 탭레이아웃 코틀린, Android TabLayout ViewPager2
Table of Contents
REAKWON :: [안드로이드] ViewPager와 TabLayout으로 slide화면 구현
- Article author: reakwon.tistory.com
- Reviews from users: 8622
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about REAKWON :: [안드로이드] ViewPager와 TabLayout으로 slide화면 구현 탭이 선탤될때 발생하는 이벤트는 onTabSelected이며 tab이라는 인자로 선택된 tab의 위치를 알 수 있습니다. 이것을 이용해서 pager를 선택하면 되는 … …
- Most searched keywords: Whether you are looking for REAKWON :: [안드로이드] ViewPager와 TabLayout으로 slide화면 구현 탭이 선탤될때 발생하는 이벤트는 onTabSelected이며 tab이라는 인자로 선택된 tab의 위치를 알 수 있습니다. 이것을 이용해서 pager를 선택하면 되는 … ViewPager, TabLayout ViewPager는 화면을 양옆으로 밀어서 Page를 바꾸는 슬라이드 동작을 하는 View입니다. 굉장히 많이 사용하는 방식인데요. 보통 TabLayout과 같이 사용하는 것이 일반적입니다. 아래처럼 1번..
- Table of Contents:
티스토리툴바
![REAKWON :: [안드로이드] ViewPager와 TabLayout으로 slide화면 구현](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcCQP9u%2FbtqCSYx0yNe%2FyIC4n3kjZ1OhURyqX4FqA1%2Fimg.png)
안드로이드 뷰페이저, 탭 레이아웃 구현 (1) – 좌우로 밀어서 페이지 전환
- Article author: godog.tistory.com
- Reviews from users: 3845
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 뷰페이저, 탭 레이아웃 구현 (1) – 좌우로 밀어서 페이지 전환 안드로이드 뷰페이저 + 탭 구현하기 결과 뷰 페이저(ViewPager) 좌우로 화면을 밀어 페이지를 전환할 수 있는 뷰 탭(Tab Layout) 뷰 페이저와 연동 … …
- Most searched keywords: Whether you are looking for 안드로이드 뷰페이저, 탭 레이아웃 구현 (1) – 좌우로 밀어서 페이지 전환 안드로이드 뷰페이저 + 탭 구현하기 결과 뷰 페이저(ViewPager) 좌우로 화면을 밀어 페이지를 전환할 수 있는 뷰 탭(Tab Layout) 뷰 페이저와 연동 … 안드로이드 뷰페이저 + 탭 구현하기 결과 뷰 페이저(ViewPager) 좌우로 화면을 밀어 페이지를 전환할 수 있는 뷰 탭(Tab Layout) 뷰 페이저와 연동하여 뷰 페이저의 페이지들의 메뉴처럼 사용할 수 있다. 구현 1…보관용
- Table of Contents:
안드로이드 뷰페이저 탭 레이아웃 구현 (1) – 좌우로 밀어서 페이지 전환
안드로이드 뷰페이저 + 탭 구현하기
결과
구현
티스토리툴바

[안드로이드/Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면
- Article author: eunoia3jy.tistory.com
- Reviews from users: 44113
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [안드로이드/Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면 ViewPager : 화면을 양옆으로 넘겨서 Page 를 바꾸는 슬라이드 동작을 할 수 있도록 도와주는 View 위젯. 작성한 파일 목록 입니다. …
- Most searched keywords: Whether you are looking for [안드로이드/Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면 ViewPager : 화면을 양옆으로 넘겨서 Page 를 바꾸는 슬라이드 동작을 할 수 있도록 도와주는 View 위젯. 작성한 파일 목록 입니다. TabLayout 과 ViewPager 를 이용한 탭 메뉴 화면 을 구현하는 소스코드에 대해 포스팅 해 보겠습니다~ TabLayout : Tab 메뉴들을 담은 큰 틀의 레이아웃 ViewPager : 화면을 양옆으로 넘겨서 Page 를 바꾸는 슬라..
- Table of Contents:
안드로이드 결과화면
티스토리툴바
![[안드로이드/Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcTmpB3%2Fbtq4Eccv2xt%2F2fl98r57Q4PVkuf2vxCAGk%2Fimg.png)
[Android] Tablayout, Viewpager 사용하기
- Article author: kkkapuq.tistory.com
- Reviews from users: 48262
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about [Android] Tablayout, Viewpager 사용하기 빨간 부분이 Tablayout, 초록색 부분이 내부를 채워넣을 Viewpager다. Viewpager를 이용하면 슬라이드해서 양옆 탭으로 이동할 수 있는 기능을 구현할 수 … …
- Most searched keywords: Whether you are looking for [Android] Tablayout, Viewpager 사용하기 빨간 부분이 Tablayout, 초록색 부분이 내부를 채워넣을 Viewpager다. Viewpager를 이용하면 슬라이드해서 양옆 탭으로 이동할 수 있는 기능을 구현할 수 … 이 글은 Notion에서 작성 후 재편집한 포스트입니다. 오늘의 목표 1. Tablayout, Viewpager 사용하기 참고 re-build.tistory.com/25 [Android] TabLayout과 ViewPager 포스팅 하려는 목록들을 정리하다 보니, 생각..
- Table of Contents:
티스토리 뷰
티스토리툴바
![[Android] Tablayout, Viewpager 사용하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcjIZS1%2FbtqMkmPLFh3%2Fw0w3qw657MKUquvgyPDC91%2Fimg.png)
[Android-Java] ViewPager와 TabLayout을 이용해 Custom 탭 만들기
- Article author: code-hyoon.tistory.com
- Reviews from users: 15076
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [Android-Java] ViewPager와 TabLayout을 이용해 Custom 탭 만들기 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로, 화면 슬라이드에 자동으로 애니메이션(스와이프)을 적용할 수 있습니다. TabLayout이란? 탭 … …
- Most searched keywords: Whether you are looking for [Android-Java] ViewPager와 TabLayout을 이용해 Custom 탭 만들기 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로, 화면 슬라이드에 자동으로 애니메이션(스와이프)을 적용할 수 있습니다. TabLayout이란? 탭 … 오늘은 TabLayout과 ViewPager에 대해 알아보겠습니다. ViewPager란? 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로, 화면 슬라이드에 자동으로 애니메이션(스와이프)을 적용할 수 있습니다. TabLayo..앱개발/웹개발 외주문의
카카오톡 ID : uzuinmarket - Table of Contents:
티스토리툴바
![[Android-Java] ViewPager와 TabLayout을 이용해 Custom 탭 만들기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FRNf1r%2Fbtq0pwslIUT%2Faw4a54jYf5IKYkSrKvlHzk%2Fimg.gif)
TabLayout, Viewpager(슬라이딩), Fragment
- Article author: studyandlearn.tistory.com
- Reviews from users: 9969
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about TabLayout, Viewpager(슬라이딩), Fragment 뷰 페이저(슬라이드) + 탭레이아웃 뷰페이저 특징은 양쪽 탭레이아웃에 … 퍼오면 @String이 있는데 안드로이드는 문자들을 저기서 관리하라고 한다. …
- Most searched keywords: Whether you are looking for TabLayout, Viewpager(슬라이딩), Fragment 뷰 페이저(슬라이드) + 탭레이아웃 뷰페이저 특징은 양쪽 탭레이아웃에 … 퍼오면 @String이 있는데 안드로이드는 문자들을 저기서 관리하라고 한다. TabLayout 1 로그인 Activity 화면 위에 2 회원가입 Activity화면을 올립니다. 큰 화면 디바이스에서는 하나의 Activity안에 두개의 .xml파일 이 두개의 xml파일을 fragment. 하나의 화면에서 여러개의 fragment..
- Table of Contents:

안드로이드 스튜디오 – 탭메뉴 만들기(복습) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 46030
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 스튜디오 – 탭메뉴 만들기(복습) : 네이버 블로그 안드로이드 스튜디오 – 탭메뉴 만들기(복습) … TODO: Update blank fragment layout –>
- Most searched keywords: Whether you are looking for 안드로이드 스튜디오 – 탭메뉴 만들기(복습) : 네이버 블로그 안드로이드 스튜디오 – 탭메뉴 만들기(복습) … TODO: Update blank fragment layout –>
- Table of Contents:
- Most searched keywords: Whether you are looking for 안드로이드 스튜디오 – 탭메뉴 만들기(복습) : 네이버 블로그 안드로이드 스튜디오 – 탭메뉴 만들기(복습) … TODO: Update blank fragment layout –>
카테고리 이동
사소한 시선(視線)
이 블로그
안드로이드 스튜디오
카테고리 글
카테고리
이 블로그
안드로이드 스튜디오
카테고리 글

[Android] TabLayout과 ViewPager
- Article author: re-build.tistory.com
- Reviews from users: 32179
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [Android] TabLayout과 ViewPager 그리고 탭을 누를 때마다 아래 화면이 마치 페이지가 넘어가듯이 변하는데요, 이 부분은 ViewPager를 이용해 구현이 가능하답니다. 이전에 포스팅한 … …
- Most searched keywords: Whether you are looking for [Android] TabLayout과 ViewPager 그리고 탭을 누를 때마다 아래 화면이 마치 페이지가 넘어가듯이 변하는데요, 이 부분은 ViewPager를 이용해 구현이 가능하답니다. 이전에 포스팅한 … 포스팅 하려는 목록들을 정리하다 보니, 생각보다 많아 언제 다하지.. 하는 생각만 드네요.. 욕심이 과한 걸까요..ㅠ 그래도 포기하지 않고 천천히라도 하나씩 하나씩 포스팅해봐야겠어요.! 오늘 소개해드릴 것은..
- Table of Contents:
![[Android] TabLayout과 ViewPager](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9984B1495BA1FE010E)
See more articles in the same category here: Toplist.pilgrimjournalist.com/blog.
REAKWON :: [안드로이드] ViewPager와 TabLayout으로 slide화면 구현
ViewPager, TabLayout
ViewPager는 화면을 양옆으로 밀어서 Page를 바꾸는 슬라이드 동작을 하는 View입니다. 굉장히 많이 사용하는 방식인데요. 보통 TabLayout과 같이 사용하는 것이 일반적입니다.
아래처럼 1번, 2번과 같이 선택할 수 있게 하는 것이 TabLayout이며 프래그먼트를 포함하는 것이 ViewPager입니다. 물론 둘은 독립적으로도 사용할 수 있습니다.
아래와 같은 결과를 만들어내는것이 이번 포스팅의 목표입니다.
우선 구현하기에 앞서 TabLayout은 아래의 라이브러리가 있어야 사용할 수 있습니다. 추가합시다.
File – Project Structure – app – ‘+’ – design 검색 후 아래 라이브러리 추가
1) activity_main.xml
MainActivity에서 사용할 activity_main에서는 TabLayout과 ViewPager를 추가합니다.
2) fragment1.xml, fragment2.xml
ViewPager에서 사용될 실제 내용을 담는 두 fragment의 layout입니다. 간단하게 TextView만이 존재하는 간단한 layout이네요.
fragment1.xml
fragment2.xml
3) Fragment1, Fragment2
위에서 정의한 layout을 inflate하는 Fragment1과 Fragment2입니다. 역시 아주 간단하게 onCreateView만 정의하였습니다.
Fragment1
package com.example.minkug.reakwonapp; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Fragment1 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment1,container,false); } }
Fragment2
package com.example.minkug.reakwonapp; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Fragment2 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment2,container,false); } }
4) PagerAdapter
가장 중요한 PagerAdapter를 구현할 차례입니다. 우서 가장 먼저할 것은 FragmentStatePagerAdapter를 상속을 받아야하지요.
이제 1개의 생성자와 2개의 메소드만 Overriding하면 기본적인 Adapter 작성은 끝이납니다.
4-1) FragmentManager를 받는 생성자 구현
4-2) 실제 Fragment를 반환하는 getItem 구현
4-3) 페이지의 개수를 반환하는 getCount구현
여기서는 Adapter가 생성될때 fragments라는 list에 우리가 위에서 정의한 2개의 프래그먼트를 추가합니다. 그렇게 되면 getItem은 리스트의 i번재 아이템을 반환하면 될 것이고, getCount 역시 리스트의 사이즈를 반환하면 되기 때문에 구현이 조금 더 간단해집니다.
package com.example.minkug.reakwonapp; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentStatePagerAdapter; import java.util.ArrayList; import java.util.List; public class PagerAdapter extends FragmentStatePagerAdapter { List
fragments=new ArrayList<>(); public PagerAdapter(FragmentManager fm) { super(fm); fragments.add(new Fragment1()); fragments.add(new Fragment2()); } @Override public Fragment getItem(int i) { return fragments.get(i); } @Override public int getCount() { return fragments.size(); } } 5) MainActivity
MainActivity가 코드가 조금 길어보이기는 하나 별다른 것이 없습니다. 우선 ViewPager, TabLayout을 얻어오고, TabLayout에는 Tab을 설정해주네요.
조금 눈여겨봐야될 것은 아래 2개의 Listener입니다.
5-1) viewPager.addOnPageChangeListener : Pager가 변경될때 발생하는 이벤트인데, 이때는 TabLayout의 탭까지 변경을 해줘야합니다. Pager를 슬라이딩하여 바꾼다고 하더라도 이 동작을 처리하지 않으면 Tab은 같이 변경되지 않습니다.
5-2) tabLayout.addOnTabSelectedListener : 마찬가지로 tab이 눌려졌다면 page도 같이 변경해주어야합니다. 탭이 선탤될때 발생하는 이벤트는 onTabSelected이며 tab이라는 인자로 선택된 tab의 위치를 알 수 있습니다. 이것을 이용해서 pager를 선택하면 되는 것이죠.
package com.example.minkug.reakwonapp; import android.support.design.widget.TabLayout; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { private ViewPager viewPager; private TabLayout tabLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tabLayout=(TabLayout)findViewById(R.id.tabLayout); tabLayout.addTab(tabLayout.newTab().setText(“1번”)); tabLayout.addTab(tabLayout.newTab().setText(“2번”)); viewPager=(ViewPager)findViewById(R.id.viewPager); viewPager.setAdapter(new PagerAdapter(getSupportFragmentManager())); viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { viewPager.setCurrentItem(tab.getPosition()); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } }); } }
구현은 끝났고 여러분이 원하는 방향으로 기능을 추가해보시기 바랍니다.
안드로이드 뷰페이저, 탭 레이아웃 구현 (1)
안드로이드 뷰페이저 + 탭 구현하기
결과
실행 화면
뷰 페이저(ViewPager)
좌우로 화면을 밀어 페이지를 전환할 수 있는 뷰
탭(Tab Layout)
뷰 페이저와 연동하여 뷰 페이저의 페이지들의 메뉴처럼 사용할 수 있다.
구현
1. 레이아웃 구현
– TabLayout 을 추가해주면 다음과 같은 창이 뜬다면 OK를 누른다. ( 필요로 하는 라이브러리를 추가하겠다고 묻는거다)
– 라이브러리를 추가하고 sync를 하느라 잠시 기다려야 한다. Module: app의 가보면 가장 하단의 material이 추가되었다.
– 이제 다음과 같이 레이아웃을 구성해 준다.
* 레이아웃 코드
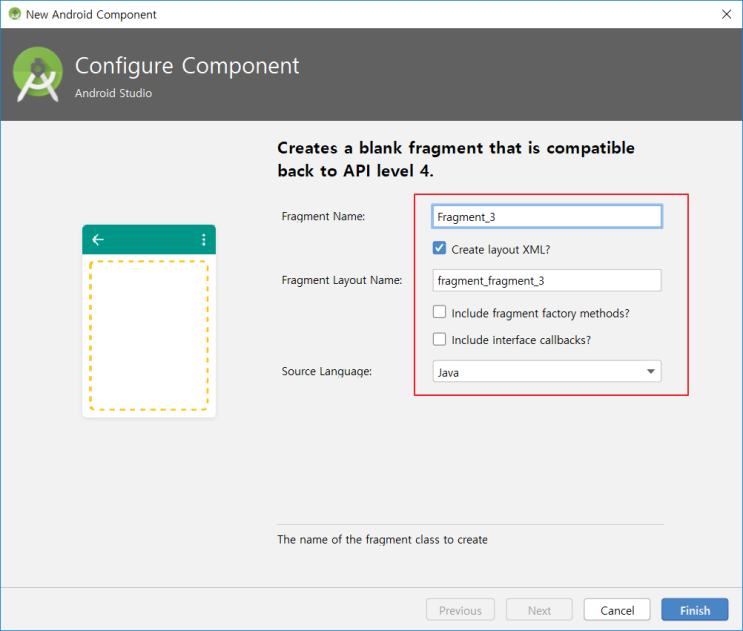
2. 페이지로 사용할 Fragment 생성
– 뷰 페이저의 보여줄 페이지를 작성하기 위하여 Fragment를 만들어 준다.
(반드시 Fragment일 필요는 없지만 Fragment를 사용하여 쉽게 구현이 가능하다.)
– 해당 예시에서는 3개의 페이지만을 이용하므로 위 과정을 반복하여서 Fragment1부터 3까지 만든다.
– 각 페이지가 전환된 것을 구분하기 편하게 하기 위하여 3개의 Fragment 레이아웃에서 각각 다른 background-Color를 입혀준다.
3. ViewPager 의 Adapter 생성
– Java Class 파일을 하나 생성한 후 FragmentPagerAdapter를 상속받도록 한다. 상속받는 것 까지 하였으면 위 이미지처럼 빨간 라인이 보인다.
– 커서를 클래스 안에 두고 ‘Ctrl + i’ 를 누르면 위 이미지 처럼 창이 뜨며 2가지를 추가해준다.
– 이후 ‘Alt + Insert’ -> Constructor(생성자)를 선택하여 추가해주면 빨간 라인이 사라지며 기본적인 구조가 완성된다.
– ArrayList를 Fragment형으로 정의하여 선언 후 이전에 생성하였던 Fragment 1~3까지 add를 이용하여 추가해 준다.
(※ Fragment 이름을 위와 다르게 하였다면 이름을 맞추어주어야 한다.)
* Adapter 코드
package com.example.myapplication; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentPagerAdapter; import java.util.ArrayList; public class VPAdapter extends FragmentPagerAdapter { private ArrayList
items; public VPAdapter(FragmentManager fm) { super(fm); items = new ArrayList (); items.add(new Fragment1()); items.add(new Fragment2()); items.add(new Fragment3()); } @Override public Fragment getItem(int position) { return items.get(position); } @Override public int getCount() { return items.size(); } } 4. MainActivity
– ViewPager와 구현하였던 Adapter를 생성해 준 후 연결해 준다.
5. 실행 결과
– 실행을 한 후 페이지를 끌어 옆으로 넘기면 페이지가 전환되는 것을 확인할 수 있다. 하지만 tab과 페이지는 따로 동작한다.
위 문제를 해결하기 위해서는 탭과 페이지를 연동해주어야 하며 이는 다음글에서 다룬다.
또한, 추가적으로 탭 레이아웃의 이미지를 넣어 볼 것이다.
2020/02/13 – [Android] – 안드로이드 뷰페이저, 탭 레이아웃 구현 (2)
불러오는 중입니다…
Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면
728×90
반응형
TabLayout 과 ViewPager 를 이용한 탭 메뉴 화면 을 구현하는 소스코드에 대해 포스팅 해 보겠습니다~
TabLayout : Tab 메뉴들을 담은 큰 틀의 레이아웃
ViewPager : 화면을 양옆으로 넘겨서 Page 를 바꾸는 슬라이드 동작을 할 수 있도록 도와주는 View 위젯
작성한 파일 목록 입니다.
1. build.gradle(:app)
2. OneFragment.java / fragment_one.xml
3. TabActivity.java
4. activity_tab.xml
5. layout_tab_custom.xml
6. PagerAdapter.java
1. build.gradle(:app)
TabLayout 은 Design Support Library 에 속해있기 때문에
dependencies 에 implementation ‘com.android.support:design:28.0.0’ 를 추가해줍니다.
라이브러리를 추가할 때 모든 support 라이브러리의 버전은 같아야 하므로 저는 appcompat-v7 라이브러리와 동일한 버전인 28.0.0 버전을 사용하였습니다.
dependencies { implementation fileTree(dir: ‘libs’, include: [‘*.jar’]) implementation ‘com.android.support:appcompat-v7:28.0.0’ implementation ‘com.android.support.constraint:constraint-layout:2.0.4’ testImplementation ‘junit:junit:4.12’ androidTestImplementation ‘com.android.support.test:runner:1.0.2’ androidTestImplementation ‘com.android.support.test.espresso:espresso-core:3.0.2’ implementation ‘com.android.support:design:28.0.0’ }
2. OneFragment.java / fragment_one.xml
Fragment 는 간단하게 TextView 만 표시하는 화면으로 구성하였습니다.
OneFragment.java
TwoFragment.java, ThreeFragment.java 도 다음과 같습니다.
public class OneFragment extends Fragment { private TextView tv_one; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one,container,false); tv_one = view.findViewById(R.id.tv_one); return view; } }
fragment_one.xml
fragment_two.xml, fragment_three.xml 도 다음과 같습니다.
프래그먼트 (Fragment) 의 상세설명은 이전 게시물을 확인해주세요!
eunoia3jy.tistory.com/53?category=1011678
3. TabActivity.java
TabLayout 과 ViewPager 를 이용하여 Tab 메뉴 화면을 구현할 TabActivity 앱티비티를 생성합니다.
이 액티비티에서 PagerAdapter 를 통해 Fragment 와 ViewPager 를 연결해주고,
이 액티비티의 리소스에서 TayLayout 과 ViewPager 를 배치합니다.
public class TabActivity extends AppCompatActivity { private String TAG = TabActivity.class.getSimpleName(); private Context context = TabActivity.this; private TabLayout mTabLayout; private ViewPager layout_viewpager; private PagerAdapter pagerAdapter; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tab); mTabLayout = (TabLayout) findViewById(R.id.layout_tab); mTabLayout.addTab(mTabLayout.newTab().setCustomView(createCustomTabView(“첫번째 탭”))); mTabLayout.addTab(mTabLayout.newTab().setCustomView(createCustomTabView(“두번째 탭”))); mTabLayout.addTab(mTabLayout.newTab().setCustomView(createCustomTabView(“세번째 탭”))); //PagerAdapter 를 통해 TabLayout 과 ViewPager 연결 layout_viewpager = (ViewPager) findViewById(R.id.layout_viewpager); pagerAdapter = new PagerAdapter(getSupportFragmentManager(), mTabLayout.getTabCount()); layout_viewpager.setAdapter(pagerAdapter); layout_viewpager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(mTabLayout)); layout_viewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float v, int i1) { Log.d(TAG, “onPageScrolled() – position : “+position); } @Override public void onPageSelected(int position) { Log.d(TAG, “onPageSelected() – position : “+position); } @Override public void onPageScrollStateChanged(int position) { Log.d(TAG, “onPageScrollStateChanged() – position : “+position); } }); mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { Log.d(TAG, “onTabSelected() – position : “+tab.getPosition()); layout_viewpager.setCurrentItem(tab.getPosition()); } @Override public void onTabUnselected(TabLayout.Tab tab) { Log.d(TAG, “onTabUnselected() – position : “+tab.getPosition()); } @Override public void onTabReselected(TabLayout.Tab tab) { Log.d(TAG, “onTabReselected() – position : “+tab.getPosition()); } }); } /* Tab 커스텀뷰 생성 */ private View createCustomTabView(String tabNm) { LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); View tabView = inflater.inflate(R.layout.layout_tab_custom, null); TextView tv_tab_nm = (TextView) tabView.findViewById(R.id.tv_tab_nm); tv_tab_nm.setText(tabNm); return tabView; } }
* layout_viewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener(){…});
– ViewPager의 페이지가 변경될 때 알려주는 리스너
– ViewPager의 페이지가 변경 될 때 TabLayout에도 알려주도록 설정
* mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener(){…});
– Tab이 선택 되었을 때 알려주는 리스너
– onTabSelected() : 탭이 선택 되었을 때, 호출
– onTabUnselected() : 탭이 선택되지 않았을 때, 호출
– onTabReselected() : 탭이 다시 선택되었을 때, 호출
4. activity_tab.xml
TabActivity 액티비티의 레이아웃 리소스 입니다.
5. layout_tab_custom.xml
Tab 커스텀뷰에 대한 레이아웃 리소스 입니다.
6. PagerAdapter.java
Fragment 와 ViewPager 를 연결해주는 FragmentStatePagerAdapter 를 상속한 Adapter 인 PagerAdapter 입니다.
public class PagerAdapter extends FragmentStatePagerAdapter { private int pageCnt; public PagerAdapter(FragmentManager fm, int pageCnt) { super(fm); this.pageCnt = pageCnt; } @Override public Fragment getItem(int position) { //position 에 따라 Fragment 생성하여 반환 switch (position) { case 0: OneFragment oneFragment = new OneFragment(); return oneFragment; case 1: TwoFragment twoFragment = new TwoFragment(); return twoFragment; case 2: ThreeFragment threeFragment = new ThreeFragment(); return threeFragment; default: return null; } } @Override public int getCount() { return pageCnt; } }
* getItem(int position)
– position 에 해당하는 Fragment 반환
* getCount()
– page 개수 반환
– 반환되는 수에 따라 페이지의 수가 결정된다.
안드로이드 결과화면
끝 🤗
728×90
반응형
So you have finished reading the 안드로이드 슬라이드 탭 topic article, if you find this article useful, please share it. Thank you very much. See more: 안드로이드 커스텀 탭, 안드로이드 스튜디오 탭 레이아웃, 안드로이드 탭레이아웃 프래그먼트, 안드로이드 탭 메뉴, 안드로이드 탭 레이아웃, 안드로이드 스튜디오 탭설정, 안드로이드 탭레이아웃 코틀린, Android TabLayout ViewPager2

